Một số mẫu laptop giúp bạn chỉnh sửa ảnh mượt mà hơn:
File SVG là một định dạng ảnh sử dụng cấu trúc XML để hiển thị ảnh dưới dạng vector mà không hẳn ai trong chúng ta đều biết đến nó. Vậy file SVG là gì, ưu nhược điểm, sử dụng nó ra sao và những cách chuyển đổi trên máy tính như thế nào? Mời các bạn tham khảo tham khảo bài viết bên dưới để biết thêm thông tin về định dạng này.
1. File SVG là gì?
SVG là tên viết tắt tiếng anh của Scalable Vector Graphics được sử dụng để thể hiện hình ảnh đồ họa vector 2 chiều và thường được sử dụng trên các trang mạng. Ảnh có thể thu phóng một cách thoải mái và không làm giảm chất lượng bởi nó là định dạng ảnh vector. Vì thế cho nên nó được sử dụng nhiều trong các bản đồ, sơ đồ.
Những tập tin có đuôi “.svg” có thể hiểu là tập SVG. SVG được quản lý bởi bởi tổ chức World Wide Web Consortium, tổ chức này cũng quản lý nhiều chuẩn khác như HTML, XHTML,…

File SVG là gì?
2. Ưu điểm và nhược điểm của SVG
Ưu điểm
– Kích thước file nhỏ, dễ nén: Tại vì ảnh dưới dạng vector nên kích thước của file ảnh SVG sẽ nhỏ hơn một file ảnh bình thường khác. Chứa nhiều mảnh lặp đi lặp lại của văn bản nên ảnh SVG, XML thường rất thích hợp với các thuật toán nén lossless dữ liệu.
– Hiển thị đẹp trên màn hình retina: Không cần tạo ra một phiên bản x2 Retina phiên bản cho logo hình ảnh của bạn bởi vì SVG có thể phóng to mà không làm giảm chất lượng hình ảnh.
– Có thể làm ảnh động: SVG được định dạng thông qua CSS sử dụng để nhúng các hình ảnh lên trang web và có thể thay đổi các thuộc tính của ảnh như màu nền, độ mờ đục, vị trí, chiều rộng và thêm các hiệu ứng hình ảnh động thông qua việc sử dụng thư viện JS và CSS.
– Hỗ trợ đầy đủ: Hiện nay, ảnh SVG đã được hỗ trợ hầu hết trên tất cả các trình duyệt bao gồm IE9.
– Thời gian tải tốt hơn: Độ phân giải của SVG là vô hạn và kích thước file rất nhỏ cho nên nó có thể nhúng trực tiếp vào HTML với thẻ SVG. Các trang web được tải nhanh hơn bởi vì nó không cần phải tải thêm bản đồ họa.

Ưu điểm của file SVG
Nhược điểm
– Cần các công cụ để tạo ra các hình ảnh SVG.
– Hạn chế về độ chi tiết màu màu sắc.
– SVG còn khá mới mẻ và cần sự hỗ trợ từ các trình duyệt mạng.

Nhược điểm của file SVG
3. Khi nào thì sử dụng SVG?
– SVG có thể phát huy thế mạnh của mình khi sử dụng trong những trang web đơn giản, có những hình ảnh đơn giản và ít chi tiết.
– Bạn có thể sử dụng SVG để vẽ một hình ảnh phức tạp, hoặc thực như ảnh chụp (Điều này khá phức tạp và mất thời gian).

Sử dụng file SVG khi nào
4. Các công cụ hỗ trợ SVG
Ứng dụng Desktop
– Adobe Illustrator
– CorelDraw
– Xara
– InkScape

Ứng dụng Desktop hỗ trợ file SVG
Trang web miễn phí
– Method Draw
Method Draw có các tính năng vẽ chính mà bạn mong đợi trong trình chỉnh sửa đồ họa vector hoạt động giống hệt với các phần mềm máy tính để bàn. Nó cũng có một thư viện hình dạng vector có các đối tượng vector được tạo sẵn mà bạn có thể đưa vào và chỉnh sửa trong canvas. Công cụ trực tuyến này cũng có khả năng phân lớp, phím tắt, lưới, thước kẻ và các tính năng xuất để lưu công việc của bạn ở định dạng SVG hoặc PNG.
Truy cập trang web TẠI ĐÂY.
Một số mẫu máy tính để bàn đang kinh doanh tại TGDĐ:

Method Draw
– Snap SVG
Với ứng dụng tuyệt vời này, Snap SVG giúp bạn có thể chỉnh sửa và xây dựng hoạt ảnh SVG, tạo ra được nhiều nội dung trựng tuyến đầy cảm hứng, trò chơi video trực tuyến. Bạn cũng có thể tạo đồ họa vector với khả năng thích ứng tuyệt vời về độ phân giải nên mọi vấn đề liên quan đến kích thước màn hình cũng không đáng lo ngại.
Truy cập trang web TẠI ĐÂY.

Snap SVG
– Plain Pattern
Tương tự 2 trang web trên, Plain Pattern cũng là một trong những công cụ hỗ trợ bạn tạo những mẫu màu đơn giản để có thể xuất thành file SVG.
Truy cập trang web TẠI ĐÂY.

Plain Pattern
5. Cách mở file SVG
Để mở được các file SVG thì bạn nên sử dụng những trang web phổ biến như Chrome, Firefox, Edge hoặc Internet Explorer,… Hầu hết tất cả các trang web này đề hỗ trợ công cụ để hiển thị cho định dạng SVG vì vậy bạn có thể mở và xem file trực tuyến và không cần tải về.
Nếu bạn đã có sẵn file ở trên máy tính thì những trình duyệt web trên sẽ là công cụ để trình xem SVG ngoại tuyến. Thông qua tùy chọn Open của trình duyệt bạn có thể mở các file đó ra bằng cách nhấn Ctrl + O.

Cách mở file SVG
File SVG có thể được tạo thông qua các ứng dụng desktop như Adobe Illustrator, Adobe Photoshop, Photoshop Elements và InDesign. Adobe Animate vì vậy bạn có thể mở file bằng các ứng dụng này.
Đối với những game được tạo trên file SVG bạn sẽ sử dụng nó tự động khi trò chơi được tiếp tục, tức là không thể mở file thủ công thông qua menu của trình duyệt. Bạn nên sử dụng file đã tạo ra game đó nếu cố gắng mở file bằng menu Open, trong trường hợp game không mở được với file SVG thì bạn nên sử dụng GTA2 Saved Game Editor hoặc mở file SVG trong trình soạn thảo văn bản.
6. Cách chuyển đổi file SVG sang JPG, PNG, ICO
Bước 1: Truy cập vào Convertio TẠI ĐÂY.
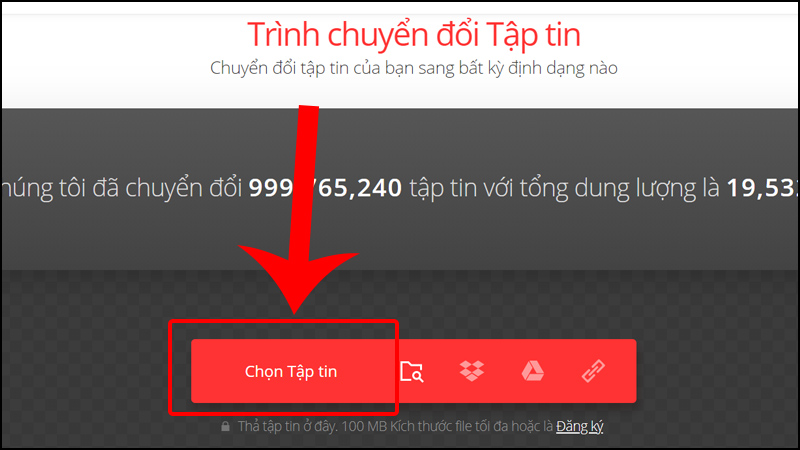
Bước 2: Nhấn vào Chọn Tập tin để tải file lên

Nhấn vào Chọn Tập tin để tải file lên
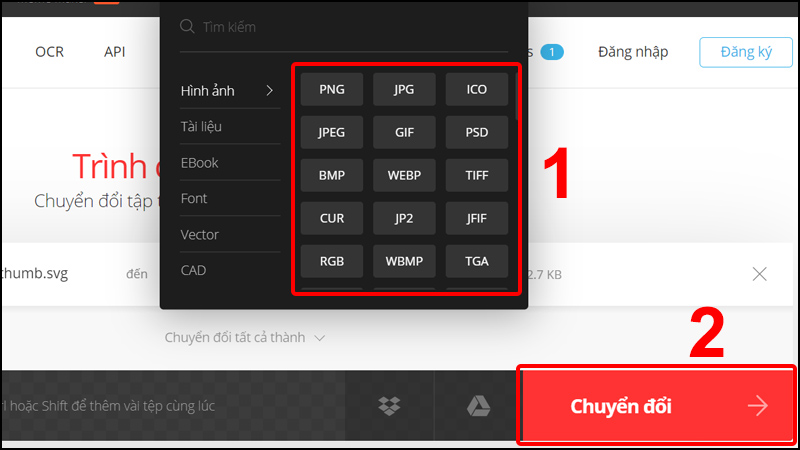
Bước 3: Chọn định dạng file cần chuyển đổi > Nhấn Chuyển đổi

Bước 4: Chọn Tải về.
Chọn Tải về để hoàn tất
Vậy là quá trình chuyển file SVG sang các định dạng khác đã hoàn tất. Chúc bạn thành công.
Bài viết vừa rồi đã cung cấp cho bạn thông tin về file đuôi SVG là gì và cách chuyển đổi nó sang những dạng file khác một cách đơn giản và nhanh chóng. Hẹn gặp lại các bạn ở những bài viết sau!
