Component dịch ra tiếng việt là một thành phần – Đây là hệ thống của một quá trình, chương trình, tiện ích, hoặc bất kỳ phần nào của hệ điều hành giúp quản lý các khu vực khác nhau trong máy tính. Không bị nhầm lẫn với một thành phần phần cứng , một component hệ thống tương tự như một chương trình máy tính, nhưng không phải là thứ mà người dùng cuối tương tác trực tiếp khi sử dụng máy tính. Khám phá component là gì trong bài viết bên dưới đây

Component là gì? Những ý nghĩa của Component, Bản quyền truy cập link xem bài viết: https://vietadsgroup.vn/component-la-gi-nhung-y-nghia-cua-component.html
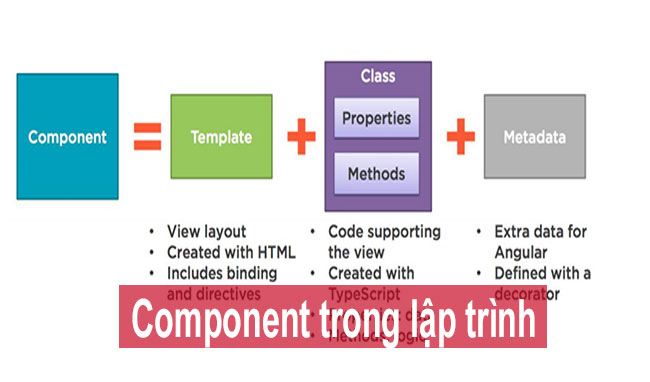
Component trong lập trình là gì?
Có nhiều hệ thống component hoạt động trong một hệ điều hành máy tính , mỗi thành phần phục vụ một chức năng cụ thể. Chúng cho phép hệ điều hành và máy tính hoạt động chính xác và hiệu quả.
- Quản lý quy trình
- Quản lý bộ nhớ
- Quản lý tập tin
- Quản lý lưu trữ thứ cấp
- Quản lý truy cập
- Quản lý tài nguyên hệ thống
Cụ thể các chức năng của Component
Quản lý quy trình
- Được giao nhiệm vụ quản lý nhiều quy trình đang chạy trên hệ điều hành. Mỗi chương trình phần mềm có một hoặc nhiều quy trình được liên kết với chúng khi chúng đang chạy. Ví dụ: khi bạn sử dụng trình duyệt Internet , có một quy trình đang chạy cho chương trình trình duyệt đó. hệ điều hành cũng có nhiều quy trình liên quan đến nó, mỗi quy trình thực hiện một chức năng khác nhau. Tất cả các quy trình này được quản lý bởi quản lý quy trình, giúp giữ cho các quy trình theo thứ tự, chạy hiệu quả, sử dụng bộ nhớ được phân bổ cho chúng và tắt chúng khi cần thiết.
Quản lý bộ nhớ
- Thành phần quản lý bộ nhớ, đôi khi còn được gọi là quản lý bộ nhớ chính hoặc quản lý bộ nhớ chính, xử lý bộ nhớ chính hoặc RAM. Khi các chương trình đang chạy, bao gồm cả hệ điều hành, các chương trình đó lưu trữ dữ liệu trong RAM để truy cập nhanh bất cứ lúc nào. Quản lý bộ nhớ theo dõi và quản lý bộ nhớ và biết khối bộ nhớ nào đang được sử dụng, chương trình nào đang sử dụng bộ nhớ và khối bộ nhớ nào có sẵn để sử dụng.
Quản lý tập tin
- Thành phần quản lý tệp quản lý mọi thứ liên quan đến tệp máy tính. Khi một tệp được tạo, quản lý tệp có liên quan đến việc tạo tệp, bao gồm cả nơi nó được lưu trữ trên thiết bị lưu trữ . Khi một tệp được sửa đổi, quản lý tệp sẽ giúp sửa đổi tệp. Nếu một tệp bị xóa, quản lý tệp sẽ có mặt để giúp xóa tệp và giải phóng không gian cho một tệp khác sẽ được lưu trữ ở đó sau đó.
- Quản lý file cũng xử lý các nhiệm vụ liên quan đến việc tạo ra, sửa đổi, và xóa các thư mục , hoặc thư mục , trên một thiết bị lưu trữ.
Quản lý lưu trữ thứ cấp
- Thành phần quản lý lưu trữ thứ cấp hoạt động với các thiết bị lưu trữ, như ổ cứng , ổ flash USB , ổ đĩa DVD hoặc ổ đĩa mềm . Trong khi thành phần quản lý tệp chăm sóc các tệp thực tế trên thiết bị lưu trữ, thì thành phần quản lý lưu trữ thứ cấp sẽ tự quản lý thiết bị lưu trữ. Nó quản lý không gian có sẵn hoặc không gian trống trên thiết bị lưu trữ và phân bổ không gian cho các tệp mới được lưu trữ ở đó.
- Yêu cầu dữ liệu trên thiết bị lưu trữ cũng được xử lý bởi quản lý lưu trữ thứ cấp. Ví dụ: khi người dùng nhấp đúp vào tệp để mở tệp, quản lý lưu trữ thứ cấp sẽ nhận được yêu cầu đó và giúp truy xuất tệp đó từ thiết bị lưu trữ.
Quản lý truy cập
- Thành phần quản lý truy cập có nhiệm vụ quản lý quyền truy cập dữ liệu của người dùng trên máy tính. Tài khoản người dùng cung cấp cho mỗi người dùng quyền truy cập cụ thể vào phần mềm, tệp và chức năng trong một hệ điều hành. Khả năng cài đặt chương trình phần mềm được kiểm soát bởi quản lý truy cập. Truy cập để xem, chỉnh sửa và xóa một tập tin được quản lý bởi quản lý truy cập. Thay đổi cài đặt trong hệ điều hành được quản lý bởi quản lý truy cập. Cách người dùng tương tác với hệ điều hành máy tính và sử dụng phần mềm được quản lý truy cập xử lý, liên quan đến các quyền mà họ đã được cấp thông qua tài khoản người dùng.
Quản lý tài nguyên hệ thống
- Thành phần quản lý tài nguyên hệ thống chịu trách nhiệm quản lý việc phân bổ tài nguyên hệ thống, như bộ nhớ và thời gian CPU . Khi các chương trình đang chạy, chúng yêu cầu sử dụng bộ nhớ và thời gian CPU để hoạt động đúng. Quản lý tài nguyên hệ thống xác định thời lượng bộ nhớ và thời gian CPU mà chương trình được phép sử dụng tại bất kỳ thời điểm nào.
- Quản lý sử dụng tài nguyên hệ thống là một trách nhiệm lớn, vì nó có thể ảnh hưởng trực tiếp đến hiệu suất của máy tính. Nếu quá nhiều tài nguyên được phân bổ cho một quy trình, các chương trình và quy trình khác có thể trở nên chậm hoặc không phản hồi. Nếu hệ điều hành không có đủ tài nguyên được phân bổ cho nó, toàn bộ máy tính có thể chạy chậm hoặc ngừng hoạt động hoàn toàn. Quản lý tài nguyên hệ thống đảm bảo tài nguyên hệ thống được phân bổ hợp lý.
Component react là gì?
Khái niệm component trong java là gì?
- Component java là một đối tượng phía máy chủ được sử dụng bởi máy khách (trình duyệt) dựa trên Web để tương tác với các ứng dụng J2EE. Component java có hai loại:
- – Java Servlet: Một thành phần Web phía máy chủ được sử dụng để xử lý các yêu cầu và xây dựng các phản hồi.
- – Javaserver Page: Được sử dụng để tạo nội dung Web động và các ứng dụng dựa trên Web / máy chủ độc lập với bass
Định nghĩa Component React
- React.js là một thư viện JavaScript có thể được sử dụng để xây dựng giao diện người dùng. Với React, người dùng có thể tạo các thành phần có thể sử dụng lại và các thành phần này hiển thị dữ liệu khi nó thay đổi theo thời gian.
- React Native cũng tồn tại để giúp bạn tạo các ứng dụng di động gốc bằng React (cách tiếp cận phổ biến hơn cho người dùng). Nói cách khác, React là một công cụ JavaScript giúp bạn dễ dàng suy luận, xây dựng và duy trì các giao diện người dùng không trạng thái và trạng thái. Nó cung cấp các phương tiện để định nghĩa khai báo và phân chia UI thành các thành phần UI (hay còn gọi là các thành phần React) bằng cách sử dụng các nút giống như HTML được gọi là các nút React. Các nút phản ứng cuối cùng được chuyển đổi thành định dạng để kết xuất UI (ví dụ: HTML / DOM, canvas, svg, v.v.).
Các thuật ngữ thường dùng trong Component React
Dưới đây chúng tôi sẽ liệt kê các thuật ngữ phổ biến nhất khi nói về React:
- Babel: Babel chuyển đổi JavaScript ES * (tức là, JS 2016, 2016, 2017) thành ES5. Babel là công cụ được lựa chọn từ nhóm React để viết mã ES * trong tương lai và chuyển đổi mã JSX thành mã ES5.
- Babel CLI: Babel đi kèm với một công cụ CLI, được gọi là Babel CLI , có thể được sử dụng để biên dịch các tệp từ dòng lệnh.
- Component Life Cycle Methods: là giao diện lập trình cho các tài liệu HTML, XML và SVG. Nó cung cấp một biểu diễn có cấu trúc của tài liệu dưới dạng cây. DOM xác định các phương thức cho phép truy cập vào cây, để chúng có thể thay đổi tài liệu Cấu trúc, kiểu dáng và nội dung. DOM cung cấp một đại diện của tài liệu dưới dạng một nhóm các nút và đối tượng có cấu trúc, sở hữu các thuộc tính và phương thức khác nhau. Các nút cũng có thể có các trình xử lý sự kiện gắn liền với chúng và khi một sự kiện được kích hoạt, các trình xử lý sự kiện sẽ nhận được thực hiện. Về cơ bản, nó kết nối các trang web với các tập lệnh hoặc ngôn ngữ lập trình
- ES5: Phiên bản thứ 5 của tiêu chuẩn ECMAScript. Các ECMAScript phiên bản 5.1 đã được hoàn thành vào Tháng Sáu 2011.
- ES6 / ES 2015: Phiên bản thứ 6 của tiêu chuẩn ECMAScript. Aka, JavaScript 2015 hoặc ECMAScript 2015. Phiên bản thứ 6 của ECMAScript đã được hoàn thiện vào tháng 6 năm 2015.
- ECMAScript 2016 (còn gọi là ES7): Phiên bản thứ 7 của tiêu chuẩn ECMAScript. Các ECMAScript phiên bản 7 được hoàn thành vào Tháng Sáu 2016.
- ES *: Được sử dụng để đại diện cho phiên bản JavaScript hiện tại cũng như các phiên bản tiềm năng trong tương lai có thể được viết ngày hôm nay bằng các công cụ như Babel. Khi bạn thấy “ES *”, nhiều khả năng bạn sẽ tìm thấy việc sử dụng ES5, ES6 và ES7 cùng nhau.
- JSX: JSX là một phần mở rộng cú pháp giống như XML tùy chọn cho ECMAScript có thể được sử dụng để xác định cấu trúc cây giống như HTML trong JavaScript. Các biểu thức JSX trong tệp JavaScript phải được chuyển đổi thành cú pháp JavaScript trước khi công cụ JavaScript có thể phân tích cú pháp tệp. Babel thường được sử dụng và được khuyến nghị để chuyển đổi các biểu thức JSX.
- Node.js: Node.js là một môi trường thời gian chạy đa nền tảng, mã nguồn mở để viết JavaScript. Môi trường thời gian chạy diễn giải JavaScript bằng công cụ JavaScript V8 của Google .
- npm: Là trình quản lý gói cho JavaScript được sinh ra từ cộng đồng Node.js.
Kết luận
Cảm ơn bạn đã đọc bài viết của blog VietAdsGroup.Vn, hy vọng những thông tin giải đáp ? Những ý nghĩa của Component sẽ giúp bạn đọc bổ sung thêm kiến thức hữu ích. Nếu bạn đọc có những đóng góp hay thắc mắc nào liên quan đến định nghĩa Component là gì? vui lòng để lại những bình luận bên dưới bài viết này. Blog VietAdsGroup.Vn luôn sẵn sàng trao đổi và đón nhận những thông tin kiến thức mới đến từ quý độc giả
