
Single Page Application là gì? Những ưu và nhược điểm khi tạo web theo SPA
Single Page Application là gì?
Trước khi có sự xuất hiện của Single Page Application hay được viết tắt là SPA, việc lập trình web chủ yếu được thực hiện theo mô hình MVC (Model – View – Controller). Tuy nhiên, nguyên lý hoạt động của kiểu cấu trúc này chỉ tập trung ở xử lý server mà không đáp ứng được những trải nghiệm người dùng. Chính vì vậy, rất cần đến một mô hình mới có thể đáp ứng được các yêu cầu của server và client. Và đó cũng chính là lý do mà Single Page Application được ra đời.
SPA là một kiểu lập trình web mà ở đó người dùng có thể truy cập vào nhiều trang web con khác nhau mà không làm ảnh hưởng đến trang web gốc. Khi người dùng truy cập vào bất kỳ thành phần nào trên trang, SPA sẽ chỉ chạy nội dung của thành phần đó mà không tải lại toàn bộ trang như các web truyền thống. Các thành phần chung như header, footer, thanh menu sẽ được giữ nguyên.
SPA sẽ tập trung xử lý ở client, đẩy mạnh hơn vai trò của frontend. Frontend chính là phần mà người dùng có thể nhìn thấy và tiếp nhận request của người dùng từ đó xác định được những tính năng và dữ liệu cần thiết, sau đó mới gửi yêu cầu đến backend. Backend nhận yêu cầu và trả về dữ liệu ra bên ngoài website. Từ đó làm tăng trải nghiệm người dùng, giúp người dùng có cảm giác như đang sử dụng trên mobile chứ không phải là một trang web.
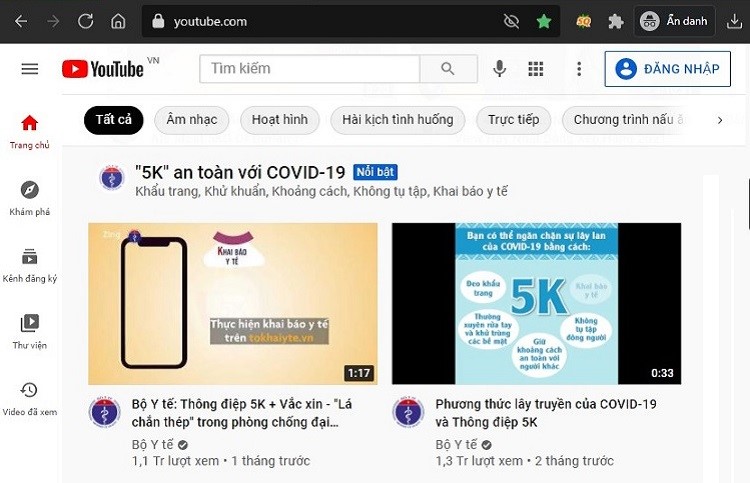
Ví dụ một số mẫu website bạn vẫn sử dụng hàng ngày được lập trình theo kiểu SPA như Facebook, Youtube, Twitter, Shopee,…

Rất nhiều trang web nổi tiếng được lập trình theo SPA như Youtube, Facebook, Twitter,…
Web SPA hoạt động khác gì một trang web truyền thống?
Có hai đặc điểm nổi bật nhất tạo nên sự khác biệt giữa trang web sử dụng SPA và trang web truyền thống là:
-
Web SPA có sự phân chia rõ ràng giữa backend và frontend
-
Web SPA đẩy mạnh xử lý ở frontend
Sự phân chia rõ ràng giữa backend và frontend
Nếu lập trình theo kiểu truyền thống sẽ khó phân chia được ranh giới cụ thể giữa frontend và backend. Chẳng hạn như Laravel Framework, bạn vẫn có thể thực hiện code PHP trong phần View. Tuy nhiên đối với SPA lại hoàn toàn khác, backend và frontend được tách bạch tới nỗi chúng có thể nằm ở 2 dự án khác nhau mặc dù chúng sinh ra là để dành cho nhau. Việc trao đổi dữ liệu giữa frontend, backend trong SPA thường qua các Restful API và định dạng của chúng thường là JSON.
Cách hoạt động của frontend và backend theo SPA có thể được mô tả như sau:
-
Khi người dùng truy cập trang web, frontend sẽ tiếp nhận request chứ không phải backend. Hiểu đơn giản, web SPA thực hiện routing ở frontend chứ không phải backend như kiểu lập trình truyền thống.
-
Sau khi tiếp nhận request, frontend sẽ xác nhận người dùng muốn sử dụng tính năng nào và cần những dữ liệu gì sau đó mới gửi request tới backend. Cuối cùng, backend sẽ thực hiện yêu cầu và trả về những dữ liệu mong muốn.
-
Frontend nhận dữ liệu từ backend và dựa vào dữ liệu này để render ra nội dung trang web một cách hoàn chỉnh.

SPA có sự tách bạch rõ ràng giữa Frontend và Backend
Web SPA đẩy mạnh xử lý về frontend
Đối với những trang web được lập trình theo kiểu SPA, vai trò của frontend sẽ được đẩy mạnh hơn. Frontend sẽ đảm nhiệm hoàn toàn việc render giao diện và xử lý những thay đổi, trong khi đó, backend chỉ cần ngồi chờ xem frontend có yêu cầu gì thì trả về cái đó. Web SPA yêu cầu xử phức tạp ở frontend, vì vậy mà nó sẽ áp dụng một framework hay thư viện nào đó về SPA để xử lý. Dựa vào framework hay thư viện này mà các nhà lập trình viên dễ dàng hơn trong việc phát triển một web SPA.
Ưu và nhược điểm khi sử dụng Single Page Application
Ưu điểm của web SPA
Single Page Application mang lại rất nhiều những điểm nổi bật như:
-
Hỗ trợ target dễ dàng: Mọi thông tin sẽ được đặt trên cùng một trang, đây là phương án hiệu quả đối với SEO bởi nó sẽ hướng đến bộ từ khóa. Với Single Page Application, nội dung sẽ được dàn trải trong một trang do đó có thể người dùng phải kéo đến những dòng cuối cùng mới tìm thấy được. Do vậy, hãy suy nghĩ cẩn thận để đưa ra được những nội dung phù hợp nhất, hấp dẫn người đọc nhé.
-
Độ tin cậy của SPA: đối với SPA, đường link đóng vai trò quan trọng, nó quyết định xem trang web của bạn đang nằm ở thứ hạng bao nhiêu. Những link trỏ tới sẽ đều di chuyển đến trang chủ của bạn, do vậy độ tin cậy của SPA vô cùng cao.
-
Thích hợp cho các dòng điện thoại: Single Page Application trang web của bạn sẽ được load nhanh hơn rất nhiều khi sử dụng mobile, tránh trường hợp load lâu dẫn đến mất đi lượng khách hàng.

Nhờ có SPA trang web của bạn sẽ được load nhanh hơn rất nhiều khi sử dụng mobile
Ngoài ra còn rất nhiều những ưu điểm cho cả lập trình viên và người dùng.
Đối với lập trình viên
-
Lập trình viên sẽ không cần phải viết code HTML để render trên server mà thay vào đó việc render HTML cho request của người dùng sẽ được thực hiện bởi chính thiết bị truy cập xử lý.
-
Sự tách biệt giữa frontend và backend cho phép việc thực hiện song song giúp đẩy nhanh tiến độ xử lý.
-
Tiết kiệm băng thông do chỉ có sự chuyển giao dữ liệu giữa server và client, còn đối với các tài nguyên tĩnh thì chỉ cần tải một lần duy nhất là được.
-
Sử dụng SPA giúp tận dụng được các lợi thế từ framework của JavaScript.
-
Tận dụng code một cách dễ dàng để phát triển mobile app.
Đối với người dùng
Trang web được thiết kế theo SPA sẽ mang đến những trải nghiệm tốt hơn cho người dùng khi truy cập trang. Với mô hình này, thời gian tải trang sẽ được rút ngắn hơn, nội dung trang tập trung vào nội dung mà người dùng muốn xem. Chính vì vậy mà các trang web này trở nên linh hoạt hơn và thu hút đối với người dùng hơn.
Một vài hạn chế của SPA
-
SPA đòi hỏi các nhà lập trình phải thông thạo các ngôn ngữ HTML, CSS, JS, ajax, es6 và có kinh nghiệm với frontend.
-
Mô hình SPA kém phù hợp với những thiết bị có hiệu năng thấp do mọi thao tác đều được xử lý trên cùng một trang web.
-
Tốc độ tải trang lần đầu cũng kém hơn so với các trang web truyền thống.
-
Các kỹ thuật SEO nâng cao như cấu trúc Silo sẽ không thể áp dụng được.
-
Nội dung trên trang bị giới hạn do vậy nhiều vấn đề không thể chi tiết được.
-
Không phải dự án nào cũng phù hợp: SPA chỉ thích hợp sử dụng với những dự án cần maintain, dự án có định hướng phát triển lâu dài, các phần mềm dịch vụ hay những dự án tập trung nhiều vào trải nghiệm người dùng UX.
Ở thời điểm hiện tại, SPA đã là một kiểu lập trình web có chỗ đứng vững chắc và trở thành sự lựa chọn lý tưởng của nhiều dự án công nghệ mới. Tuy nhiên vẫn còn quá sớm để kết luận được sự hùng mạnh của Single Page Application trong giới lập trình tương lai. Với những chia sẻ trên, chắc hẳn đã giúp các bạn đã hiểu hơn về Single Page Application là gì cũng như các thông tin hữu ích khác về SPA. Hy vọng rằng trong tương lai, SPA sẽ càng được đổi mới và hoàn thiện hơn nữa để phù hợp với người dùng.
