Webhook là gì? – Về mặt cơ bản, Webhook là một tính năng cho phép website tự động thông báo và gửi dữ liệu thời gian thực đến các hệ thống khi có một sự kiện nào đó phát sinh trên website (ví dụ như khánh hàng đăng ký, điền form, mua hàng, hay gửi email) Webhook sẽ giúp hệ thống của bạn chủ động hơn trong việc vận hành cũng như trao đổi thông tin.
Tìm việc làm Web Developer cho bạn tại Topdev
Webhook là gì?
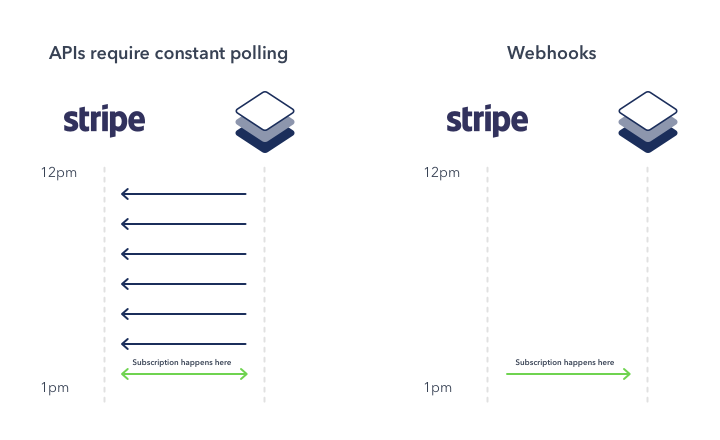
Webhook là một công nghệ rất tiện dụng trong việc triển khai các phản ứng sự kiện (event) trên website của bạn. Webhook cung cấp một giải pháp giúp ứng dụng server-side thông báo cho ứng dụng phía client-side khi có sự kiện phát sinh đã xảy ra trên máy chủ (event reaction). Cũng chính vì vậy, ứng dụng client-side sẽ không cần phải liên tục hỏi hoặc check với ứng dụng server-side.
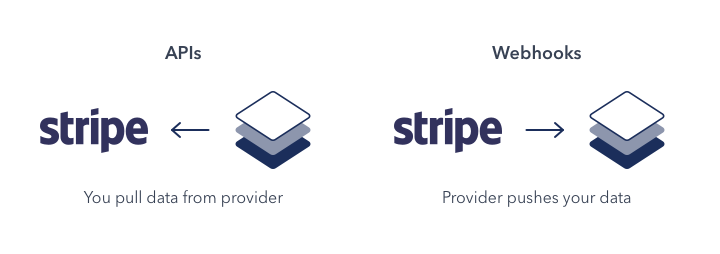
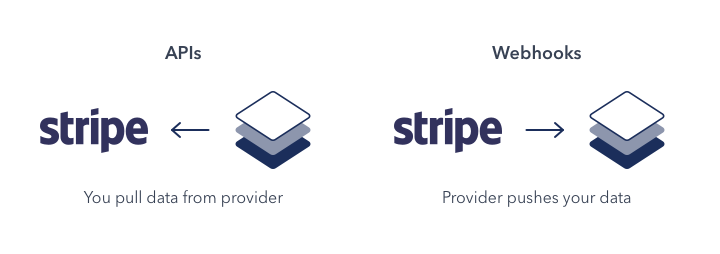
Nhiều người cũng thường gọi Webhook là “Reverse APIs”. Thông thường đối với các API, ứng dụng client-side sẽ gọi ứng dụng server-side. Tuy nhiên khi có webhook, phía server-side sẽ gọi webhook (end-point URL được cung cấp bởi ứng dụng client-side), ví dụ: ứng dụng server-side gọi ứng dụng client-side.
Một ví dụ khác: Bạn đã sử dụng API để tạo một ứng dụng theo dõi thời điểm khách hàng đến nhà hàng của bạn. Nhờ nó mà bạn có thể chào hỏi khách hàng bằng đúng tên của họ và cung cấp đồ uống miễn phí khi họ nhận bàn nếu bạn muốn.

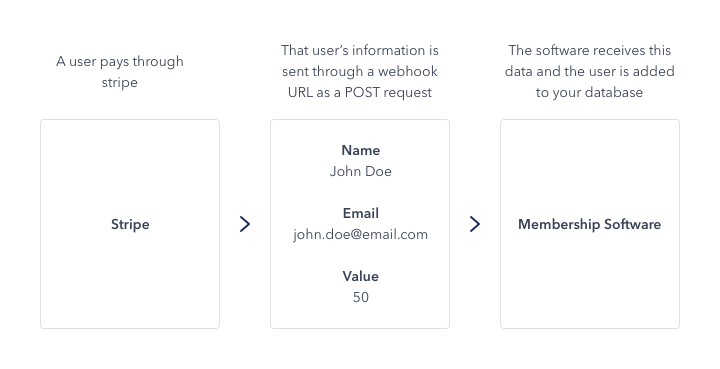
Những gì Webhook làm là thông báo cho bạn bất cứ khi nào có sự kiện gì diễn ra, vì vậy bạn có thể vận hành bất kỳ quy trình nào mà bạn đã có trong ứng dụng của mình sau khi sự kiện này được kích hoạt. Sau đó, dữ liệu được gửi qua web từ ứng dụng nơi sự kiện xảy ra ban đầu, đến ứng dụng nhận xử lý dữ liệu.



Khi nào nên sử dụng Webhook
Webhook thường được các lập trình viên sử dụng để cập nhất các event theo thời gian thực một cách tiết kiệm tài nguyên nhất có thể. Cũng chình vì vậy mà Webhook được sử dụng trong trường hợp này.
Ngoài ra Webhook còn đường dùng qua API là khi API của bạn không tốt lắm hoặc thậm chí là không có API để bắt đầu. Vì vậy thông qua Webhook, bạn có thể tạo một giải pháp cung cấp dữ liệu mà ứng dụng của bạn cần để hoạt động ngay một cách trơn tru nhất.
Có một lưu ý nhỏ thế này, tuy Webhook khá linh động nhưng nếu nó không được sử dụng thường xuyên để call dữ liệu (vì nó chỉ hoạt động khi có dữ liệu hoặc event mới trên hệ thống), nên dẫn đến khả năng sẽ không thể lấy được các bản cập nhật mới nhất nếu hệ thống dừng hoạt động vì một lý do bất chợt nào đó.
Những ví dụ về Webhook
Webhook dễ tạo hơn một API thông thường rất nhiều, người dùng nó cũng không cần quan tâm quá nhiều tới việc nâng cấp cơ sở hạ tầng về sau. Về có bản Webhook chỉ như là một POST Request được gửi đến một URl cụ thể. Thông thường Webhook sẽ POST data theo 2 cách căn bản là: JSON hoặc XML. Bên phía provider sẽ cho bạn biết nội dung hoặc có thể tối ưu lại thêm cho nội dung của các API được cung cấp này.
Giả sử bạn tạo một form và submit nó trong code, tương tự như bạn tạo POST request. Bạn sẽ dùng HTTP library ví dụ như là Guzzle chẳng hạn. Phía đầu nhận bạn sẽ thiết lập một URL để nhận POST request. Ví dụ trong Laravel bạn sẽ dùng một thứ giống như thế này.
Route::post(‘webhooks/stripe/delete’, ‘StripeController@delete’);
Phía đầu nhận sẽ nhận một event object JSON hoặc XML, trông sẽ giống như thế này.
{ “id”: “evt_103Ke32eZvKYlo2Cwvq3Dmp8”, “created”: 1390050235, “livemode”: false, “type”: “customer.deleted”, “data”: { “object”: { “object”: “customer”, “created”: 1390050231, “id”: “cus_3Ke3ahsm1jlK0n”, “livemode”: false, “description”: “abcd | 1”, “email”: “abcd@recruiterbox.com”, “delinquent”: false, “metadata”: { }, “subscription”: null, “discount”: null, “account_balance”: 0, “currency”: null, “cards”: { “object”: “list”, “count”: 0, “url”: “/v1/customers/cus_3Ke3ahsm1jlK0n/cards”, “data”: [ ] }, “default_card”: null } }, “object”: “event”, “pending_webhooks”: 0, “request”: “iar_3Ke3LJSfscqR8B” }
Phía end-point đầu nhận của bạn sẽ có thể tiếp nhận object này và sau đó tiến hành process bất cứ thứ gì mà bạn muốn.
Một ví dụ khác ví dụ khi bạn mua hàng trên một trang thương mại điện tử chẳng hạn (client-side-application), thẻ tín dụng của bạn ghi nhận có sự thay đổi (thanh toán mua hàng chẳng hạn). Hành động này sẽ tạo ra hành động confirm mua hàng phía client-side, và gửi cho họ thông báo confirm hành động mua hàng.
Một URL sẽ được tạo ra ở phía server của bạn và process một cái POST request. Sau đó bạn cung cấp một URL cho Webhook service provider.
Bước action app URL
muahangonline.com/data/98712
Tiếp đến URL được nạp thêm nhiều Data, bao gồm tên khách hàng, ngày mua, số lượng mua, giá trị đơn hàng. Nó được chuyển thành dạng serialized format.
Bước Serialized format
Customer=Phương&value=300.000&item=bagfashion
Để tạo ra GET request, cả URL và serialized format phải được kết lại To generate the GET request, both the URL and the serialized format are combined. Một dấu “?” được add ngay vào phía cuối của dữ liệu URL của APP
Full get request
https://muahangonline.com/data/98712?Customer=Phuong&value=300.000&item=bagfashion
Để webhook hoạt động đúng, GET request cần được bổ sung vào thanh browser address bar. Bạn có thể đơn giản tạo các webhook trong Zapier và link các applications liên quan vào. Khi một update xuất hiện, toàn bộ sẽ phản ứng dựa trên các hành động cần thiết. Nó cũng đơn giản như việc bạn connect Google calendar với Slack, khi có event mới trên google calendar, bạn sẽ được nhận slack notification.
Một lần nữa nhắc lại, các lệnh được gửi từ nơi này đến một nơi khác thông qua HTTP. Webhook gọi nó là “user-defined HTTP callbackx” bởi vì nó thường sẽ là nơi trigger các evet. Hành động mà application có thể gửi callback message để trigger application và khiến cho application hiểu là data đã được nhận hay chưa. nên không nhận được sẽ show “Error 404”. Nói tóm lại, bạn có thể setup nhiều loại webhook khác nhau cho nhiều loại tương tác khác nhau trên hệ thống của mình
Một số ví dụ thực tiễn và trực quan khác về Webhook
MailChimp: Họ dùng Webhook cho một số event quan trọng như subscribing, unsubscribing, they đổi thông tin profile. Điều này khá hữu dụng nếu bạn dùng MailChimp để signup cho người dùng từ website của bạn cho newsletter.
Sendgrid: Dùng webhook để xác định những email transactional của bạn có được deliver đúng hay chưa, có được mở chưa, mở có đúng hay chưa. Đây cũng là một tính năng quan trọng nếu bạn muốn gửi một số email trọng yếu của mình đến người dùng. Vì nếu họ không nhận được email, bạn sẽ có thể đưa ra giải pháp khác để khắc phục.
Stripe: Tương tự như trên, Stripe cũng cho phép trigger rất nhiều loại event khác nhau. Ví dụ như thanh toán có thông qua hay không, ngày tháng có chính xác không để hỗ trợ cho việc renew subscription được chính xác hơn.
Tổng kết bài viết webhook là gì?
Webhook là một phần quan trọng của web và ngày càng trở nên phổ biến hơn. Chúng cho phép các ứng dụng của bạn truyền dữ liệu ngay lập tức và liền mạch cho nhau. Cách dễ nhất để hiểu webhooks là tự bản thân trải nghiệm nó. Bạn có thể tạo một vài kết nối webhook giữa các ứng dụng của mình để cảm nhận nó và bạn sẽ nhanh chóng hiểu nó rõ hơn.
Có 2 điều quan trọng cần lưu ý bạn nếu sử dụng webhook là gì?
- Webhook cung cấp dữ liệu cho application của bạn và có thể ngừng quan tâm sau khi yêu cầu: điều này đồng nghĩa với việc nếu ứng dụng của bạn bị lỗi thì dữ liệu có thể bị mất. Hơn thế nữa, nếu ứng dụng của bạn xử lý yêu cầu mà vẫn bị lỗi thì có thể dữ liệu bị trùng lặp trong ứng dụng của bạn. Vì vây, bạn cần hiểu rõ cách mà nhà cung cấp webhook của bạn xử lý các phản hồi để bạn có thể chuẩn bị cho trường hợp lỗi xảy ra trong ứng dụng.
- Webhook có thể thực hiện rất nhiều yêu cầu: Nếu như nhà cung cấp có nhiều event cần được thực thi, hay nhiều yêu cầu liên tục gửi đến khách hàng có thể dẫn đến DDoSing
Có thể bạn muốn xem thêm:
- Tại sao API của Facebook lại bắt đầu bằng một for loop?
- Call API trong VueJS theo cách thông minh nhất
- React Context API và các Higher-order Components
Xem thêm nhiều việc làm Developer hấp dẫn, lương cao tại đây
